As writers, it is often suggested that we have an author website or a blog (or both) as a way of building our brand.
But in doing so, we also need to make sure the website/blog is working for us in the best possible way!
So, let me talk about a wonderful free resource called Website Grader – takes two minutes to use.

What is ‘Website Grader’?
Website Grader is one of HubSpot’s free resources that will grade your website or blog and then grade it in vital areas of your marketing such as SEO and performance.
It’s always good to find a free resource that can help. So why not take advantage of it!
Why would I want to use this?
This tool allows you to check your efforts and gives you a detailed report that can clearly state what areas of your website or blog may need to be improved on.
Maybe your SEO is a little weak? Maybe your website is not set up well enough to be mobile friendly?
What does it cover?
It covers four areas:
- Performance
- Mobile
- SEO
- Security
Then at the end, it gives you recommendations on what to do next to improve and optimise your website or blog.
How does it work?
Simple, go to the website – www.website.grader.com. You will need to give the URL of your website and an email. I know, I know, we hate giving our email address because that’s how we get spammed right?
How I get around this, I have an email address I ONLY use for things like this. That way I can use resources like this without getting bombarded in my real email address.
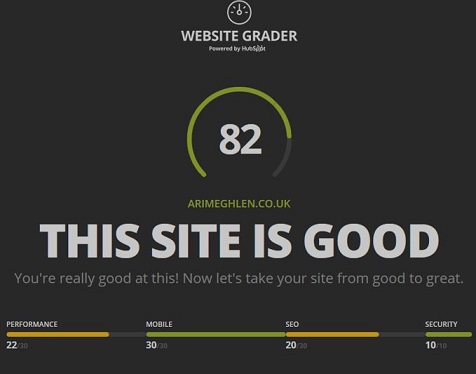
So, add those two things and then wait. Your site will be analysed in a few seconds and then you get the details. See mine below 🙂

So overall, my website is not too shabby. I have a little performance issue (snicker) and need to improve my SEO (which I have been slowly working on).

As well as the overall grading, it then breaks down each area into sections. Here you can see the performance is on Page Size, Page Request and Page Speed.
I am super good with Page Size and Speed but Requests needs some work.
On each section there is a Read More, that takes you to detailed articles that cover how to fix these issues and get a better grade.
My Thoughts
I found this to be a great resource and you can’t argue with free 🙂 I love anything that is quick and easy to use and gives clear details on how to improve. I am all about the improvement!
Try it out for yourself 🙂
~ ☆ ~
Did you find this useful? For those of you who used the Website Grader, I would love to know how your website rated? Share the details in the comments below! Let’s help each other get our sites to the best they can be.



Pingback: An awesome picture compressor to help your blog | The official site of Ari Meghlen
Thanks!
interesting! I got 94! it is showing to combine my files and Remove or defer any JavaScript or CSS that interferes with loading above-the-fold content., what it meant?
Wow 94 is great! Good job! 😀
My website came out pretty good, considering there’s nothing there but my banner, one message saying it’s under construction, and a photo of the friend who built our patios for us working on one of them.
I think this will be a good gizmo to have available as I really do want to keep tabs on how my site is doing for mobile devices as well as computers.
Thanks Ari! 😃
Yeah, I was really pleased to find this since it checks for things we don’t always think about. 😊
That’s for sure! I plan to run it again after I have more stuff up at the site. 😊
Yeah, you really can’t argue with free. It’s worth a try. Thanks for sharing.
Glad you found it useful. Ahh yes, I am always looking for that bargain of ‘free 😉
Hi, I’ve nominated you for The Mystery Blogger Award. https://wp.me/p7FfMB-1B6 🙂
Nice suggestion!